If you are a business owner who is on the fence about developing a website then you have come to the right page. This article will give you an insight into developing a website just according to the web design and development life cycle. A professionally designed and developed website can enhance online presence, increase traffic, as well as generate leads.
Despite conventional wisdom, the web design and development process outsteps coding so keep reading in order to learn what stages you will meed to go through before launching a website in reality. There are in total, seven phases so let us discuss web design and development life cycle stages one by one.
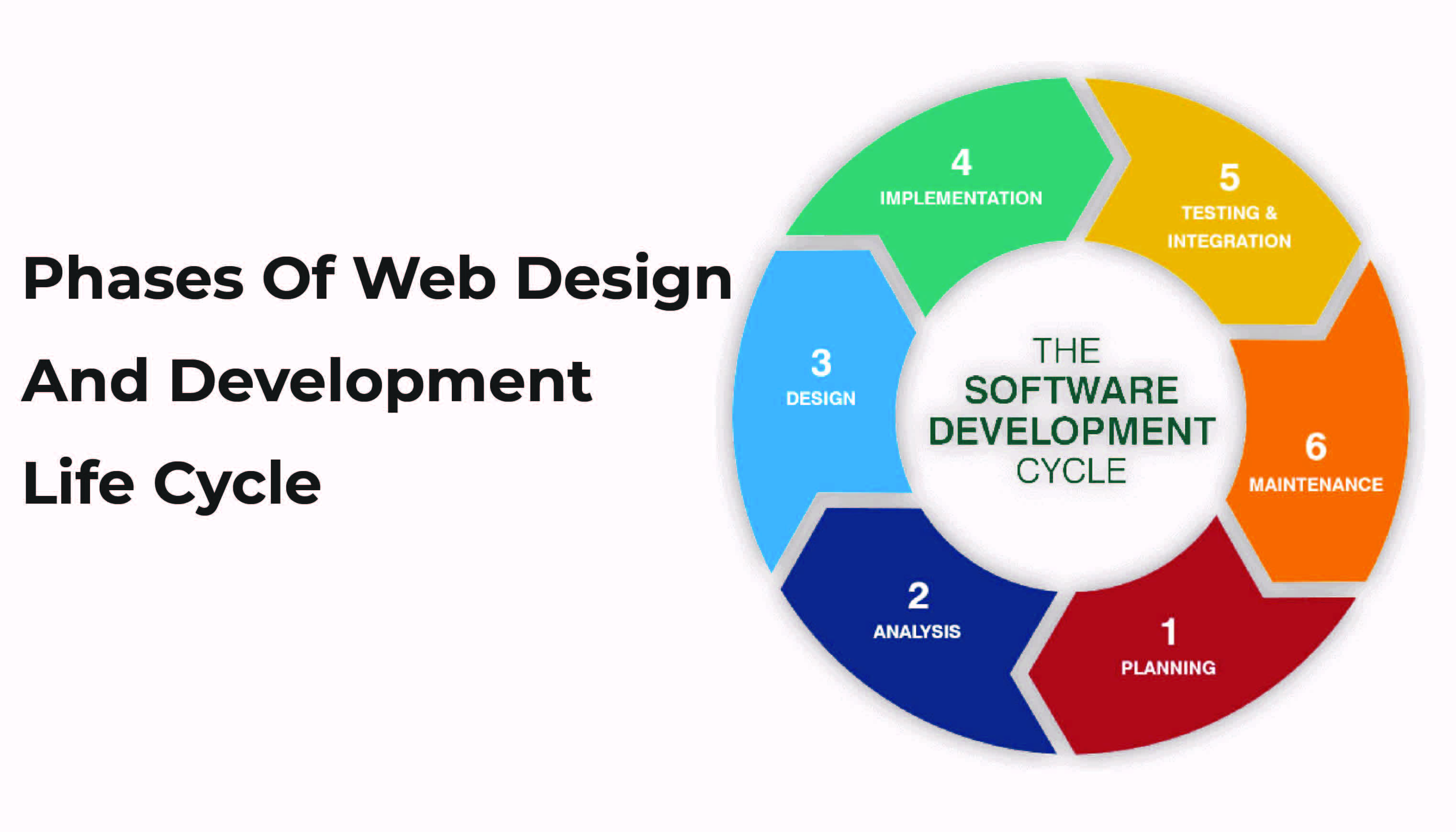
DETAILED 7 PHASES OF WEB DESIGN AND DEVELOPMENT LIFE CYCLE AT QUORA WEB SOLUTION
Stage 1. Research
This is undoubtedly the most important phase because of that fact that it determines what all the following steps of web development will exactly look like. Research involves a crystal clear understanding of the goals that you wish to achieve, the target audience that you hope to attract, and so on. These areas should be clarified very well in a website brief, that covers variously things like the type, purpose and functionality of the future website. You will need the information of the following areas to work on your website:
a website design brief with the goal
technical specifications needed to set up the site
content such as texts, photos, videos, translations, etc.
Corporate Identity Manual that is Brand Style Guide
In case you do not have a website design brief, we are more than happy to help you create it so get in touch with us.
Stage 2. Planning
Now that we have all the necessary information on our hand, it is finally the time to develop a sitemap. This will serve as a guide to the topics and sub-topics on the website. It will also helps us determine how usable or easy-to-navigate the final product will be on your website. Although the sitemap shows the inner structure of the website, it will not really describe the user interface. This the reason why the UI or UX designer follows best possible practices to create a mock up for each type of devices be it desktop, smartphone or tablet. Mock up is basically a visual representation of the user interface that indicates the elements which will be added and their location.
Stage 3. Web Design
At stage three, your platform will start taking shape. We will create a website layout, which will either be a graphic sketch or an actual graphic design. It will contain colors, logos, images as well as demonstrate the basic functionality. The layout's main purpose will be to visualize the content and informational structure of the site. The primary factor that will be taken into consideration will be the target audience. A website that is developed for a financial institution will pretty much differ from the one aimed at millenials in look as well as feel.
Stage 4. Coding
At stage four, our team of coders and programmers will convert the graphic elements that are designed for the prototype into an actual, real website. As a rule, they will start right from the home page and then work their way towards the interior pages and this is according to the sitemap's hierarchy. Later, we will make HTML markup for desktop, tablets and mobile devices, integrate or develop a content management system also known as CMS, add special features such as shopping carts, payment gateway solutions and interactive contact forms, etc. All these will maximize functionality and accessibility of the website for the target audience.
Stage 5. Testing and Review
At this very state, checks and re-checks will be done on every single link to make sure that each one works well. Testing all the browsers and mobile devices ensures that your website is cross-platform compatible and provides good UX. The highest priority task over here is to grant a complete functionality of forms and scripts, regardless of the way in which the website is been viewed. Testing is followed by the demonstration through our hosting. The client will have around five to seven days in order to approve the website. If the client wants any particular changes such as the final design then we get back to coding and make adjustments as we believe in clients' priorities first.
Stage 6. Delivery and Launch of the website
Once approved by the client, we will finally deliver the website to your server and this can be done in three different ways that are mentioned below:
a) You provide us with the access to your hosting as well as domain registration and then we would be able to do all the work in order to successfully launch your website.
b) You grant us the access to a subdomain created on your website and then we would deliver the website, but it will be your specialists who will transmit it to the main domain and launch.
c) We send you an archive file with all the necessary data, and your specialists will launch the website.
Whatever works for you, works for us. The final step involved will be in the making of the website viewable to the public. You can launch the website yourself or entrust this task to us and we'll make sure everything goes smooth.
Stage 7. Maintenance
The design and development process is not really over there once your new site is launched. You are your Corporate Identity and Brand and so, it is important to revisit it periodically. By assessing as well as evaluating your content, format and traffic to your website regularly, we can make the necessary recommendations for updates and additional functionalities. All this will just keep your site attractive throughout and at the top of search engine lists.
Hire the Best Website Development Company
Web design and development process is a constant journey that can be made better every single day. So hire an outsourcing team of web designers and developers in India that adheres to all the steps that are mentioned above and develops an aesthetically appealing website for your business.






Post Comments